

At its core, it is a screen based prototyping tool but offers powerful screen state animations through layers. Proto.io is a web based prototyping tool that is surprisingly intricate in the level of detail it provides.
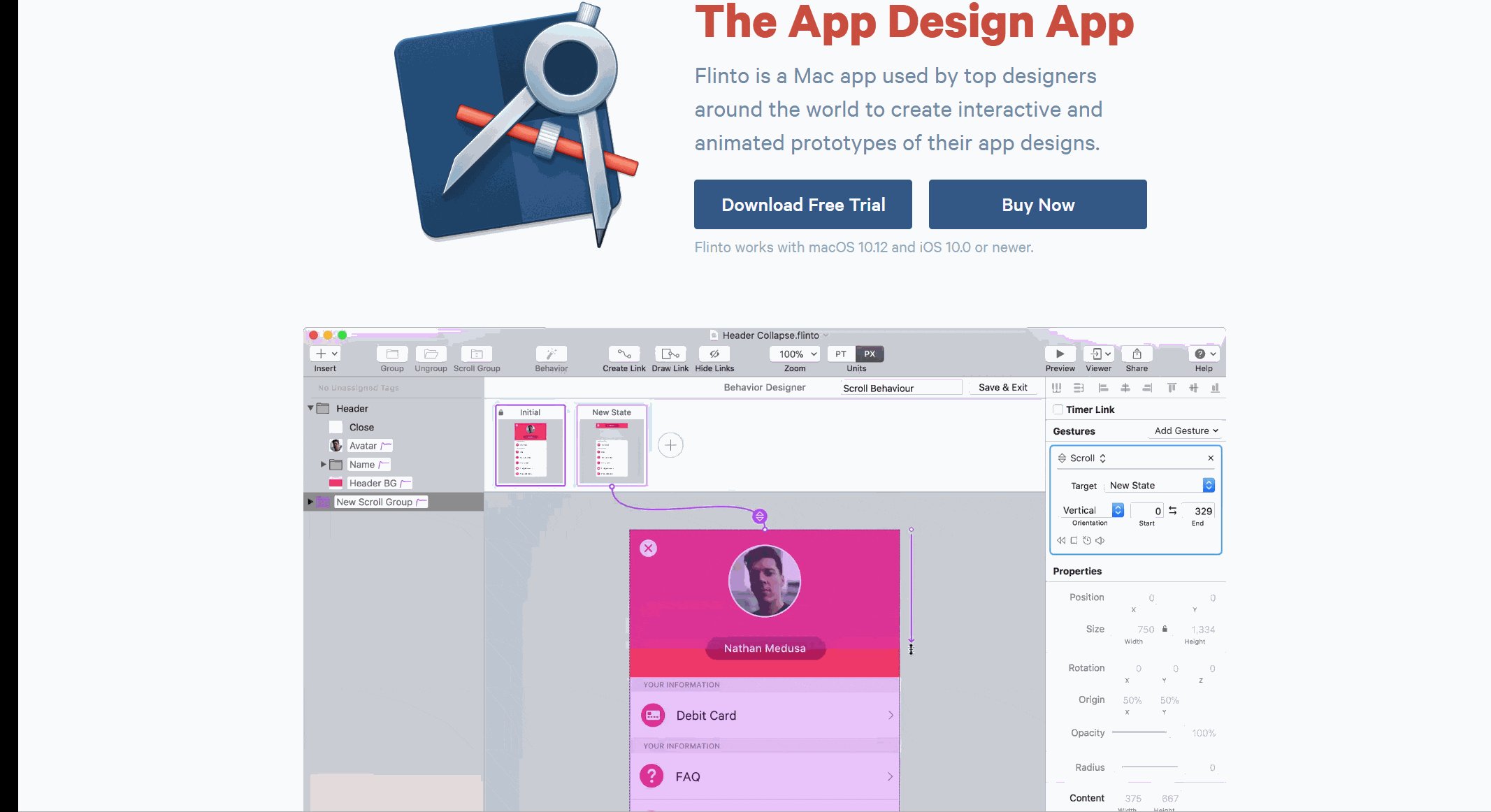
Flinto import sketch shape instead of artboard pro#
The Pro version, which includes HTML export and cloud collaboration, costs $29/month or $228/year. JustInMind offers its basic features for free, which are rather limited.You don’t have the time to get past the learning curve.You want to create something quick and simple.You prefer using another program to create wireframes/mockups.You want parallax effects in your prototype.You need to have multiple designers working on one project.You like designing and prototyping in one place.Teammates can also collaborate on a project on a check in check out system. Individuals can comment on screens or specific elements. HOW SHARING WORKSĮxport to HTML with a few clicks for testing and feedback. However, it may be easier to do the design work directly in JustInMind because of all the pre-built elements. You cannot import from photoshop or sketch sadly, but you can import your screens as images. Starting a project is easy, just choose from one of the preconfigured workspaces by picking a device and screen size. Import data sets to simulate realistic functions such as sorting or filtering, and use gestural support for mobile interactions. It provides a large library of drag and drop interface elements. If you have used Axure before then you will feel comfortable with JustInMind. JustInMind is great for creating intricate prototypes.

You want to create a storyboard or user flow.



 0 kommentar(er)
0 kommentar(er)
